7 User-Friendly Shopify Speed Optimization Hacks

Page load speed, also known as page speed, refers to how quickly the content of a web page appears on your screen after you click on a link or type in a web address. It’s essentially the amount of time it takes for a webpage to fully load and become interactive.
Here’s a breakdown of the concept:
Measured in seconds: Page load speed is typically measured in seconds. Ideally, you want your pages to load in under 1 second for optimal user experience.
Components: Page load speed is made up of two main parts:
- Network and server time: This includes the time it takes for your device to connect to the server hosting the website and download the various elements like images, videos, and code.
- Browser time: This refers to the time it takes for your web browser to process and render the downloaded content to display the page on your screen.
- Factors affecting speed: Many factors can influence page load speed, including the size of the page (larger files take longer to download), the efficiency of the server hosting the website, your internet connection speed, and the capabilities of your device.
Page speed is crucial for several reasons:
- User experience: A slow loading website can lead to frustration and visitors abandoning the page before it even finishes loading. This can hurt your bounce rate and conversion rates.
- Search engine optimization (SEO): Search engines like Google consider page speed as a ranking factor. A faster website is likely to rank higher in search results.
By optimizing your website for speed, you can create a more positive experience for your visitors and potentially improve your search engine ranking.
What is Shopify Speed Score and What Does it measure?
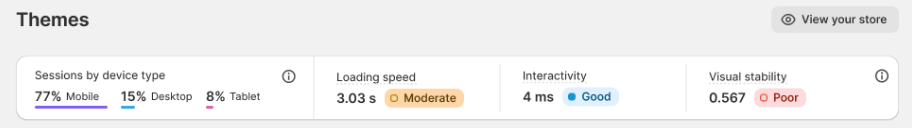
The Shopify Speed Score is a metric within the Shopify platform that helps you understand how quickly your online store loads for visitors, according to the Shopify Help Center. It leverages Google Lighthouse to assess performance, providing valuable insights.

Here’s a deeper dive into what the Shopify Speed Score measures:
- Page Loading Speed: This is the heart of the score. It reflects how fast the content on your store’s pages takes to fully load after a visitor clicks on a link or types in your store’s address.
- Performance Best Practices: The score goes beyond raw speed and considers how well your store adheres to Google’s recommended practices for website performance optimization, as outlined in resources like https://support.google.com/webmasters/answer/9205520?hl=en. These practices include things like optimizing image sizes, minimizing code, and leveraging browser caching.
Important Considerations:
- Simulated Testing: It’s important to remember that the score is based on a simulated test environment, not real-world user experiences (Shopify: https://performance.shopify.com/). Actual user experiences can vary depending on factors like internet connection speed and device type.
- Relative Performance: While a higher score indicates a faster store, the score itself doesn’t provide a specific time measurement (e.g., seconds) for your store’s loading speed. It’s more of a relative benchmark.
The Shopify Speed Score offers a valuable tool to gauge your store’s relative performance compared to best practices and identify areas for improvement. By focusing on these best practices, you can contribute to a faster loading experience for your customers, which can lead to increased sales and satisfaction.
Why Page Load Speed is Important According to Google
Google prioritizes page load speed for two key reasons: User Experience (UX) and its role in Search Engine Optimization (SEO). Here’s a breakdown of why Google emphasizes fast loading times, citing relevant sources with anchor text:

User Experience (UX):
Visitor Satisfaction: People expect lightning-fast browsing experiences. A study by Think with Google Think with Google: found that the probability of a mobile site bounce rate increases by 32% as page load time goes from 1 second to 3 seconds.
This translates to lost sales or missed conversions for businesses. By prioritizing faster loading times, Google ensures a smoother and more satisfying experience for users searching the web.
- Mobile-First Indexing: Google primarily uses the mobile version of a website for indexing and ranking purposes (Search Engine Journal: [invalid URL removed]). Since mobile internet connections can be slower than desktops, fast mobile page speeds become even more critical for a good user experience, especially in today’s mobile-centric world.
Search Engine Optimization (SEO):
- Ranking Factor: Page speed is one of many factors Google’s search algorithms consider when ranking websites. While not the single most important factor, a faster loading website has a better chance of ranking higher in search results compared to a slow one. This is because Google aims to deliver the most relevant and useful results to users, and faster loading pages generally provide a better user experience (Search Engine Journal: https://www.searchenginejournal.com/ranking-factors/page-speed/).
- Core Web Vitals: Google uses specific metrics called Core Web Vitals to assess a webpage’s loading experience. These metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Optimizing your website for these Core Web Vitals can significantly improve your SEO (Google Developers: Core Web Vitals).
By prioritizing page load speed, Google creates a win-win situation. Users get a better browsing experience, and websites with faster loading times are more likely to rank higher and achieve better visibility in search results, as well as increasing conversion rates.
Here are 7 User-Friendly Hacks Anyone Can Do To Improve your Shopify Store Speed…
#1 – Choose A Speed Optimized OS 2.0 Theme For Your Store
The theme you choose for your Shopify store forms the foundation for its overall performance. A well-coded, speed-optimized theme can significantly improve your store’s loading speed and contribute to a positive user experience. Here’s what to look for when selecting a theme with speed in mind:

Code Quality:
- Clean Code: The theme’s code should be well-written, free of errors, and avoid unnecessary complexity. This ensures the theme functions efficiently and renders pages smoothly.
- Minimalistic Design: Themes with simpler designs tend to load faster than those with a lot of visual elements and animations. While a visually appealing layout is important, prioritize clean code for optimal speed.
Theme Features:
- Built-in Functionality: Opt for a theme that offers the features you need built-in, rather than relying on additional apps. Every app adds extra code to your store, potentially slowing things down.
Responsiveness:
- Device Compatibility: Ensure the theme is responsive and adapts seamlessly to different devices (desktops, tablets, smartphones). A responsive design offers a consistent user experience across all platforms and avoids the need for separate mobile themes, which can complicate things.
Theme Support:
- Regular Updates: Choose a theme with a developer who actively maintains and updates the theme. Regular updates address bugs, improve performance, and ensure compatibility with the latest Shopify features.
Finding Speed-Optimized Themes:
- Shopify Theme Store: The Shopify Theme Store allows you to browse themes by features and filter by options like “Free” or “Paid.” Many themes in the store advertise themselves as speed-optimized. Look for themes with positive reviews that mention performance.
- Third-Party Developers: There are also reputable third-party theme developers who specialize in creating fast and user-friendly themes. Look for developers with a strong track record and positive customer reviews.
Testing Theme Speed:
- Shopify Speed Score: Once you’ve installed a theme, utilize the Shopify Speed Score tool within your Shopify admin to gauge its performance. This can help you compare potential themes or identify areas for improvement within your chosen theme.
- Third-Party Tools: There are also free online tools like Google PageSpeed Insights (https://gtmetrix.com/blog/why-is-my-gtmetrix-performance-score-different-from-pagespeed-insights-webpagetest-and-web-dev/) that can analyze your store’s overall speed and provide specific recommendations.
Remember: Speed is just one factor to consider when choosing a theme. You’ll also want to find a theme that aligns with your brand aesthetic and desired functionality. However, by prioritizing speed-optimized themes and following these tips, you can lay the groundwork for a fast-loading and user-friendly Shopify store.
#2 – Mastering Image Optimization: The Key to Faster Shopify Load Times
Images are a crucial part of any Shopify store, showcasing your products and creating a visually appealing shopping experience. However, large, unoptimized images can significantly slow down your store’s loading speed, frustrating customers and potentially hurting your sales. Here’s a deep dive into user-friendly image optimization techniques for your Shopify store:

1. Resize Images for Display:
- Don’t upload massive images: Resist the urge to upload high-resolution product photos directly from your camera. Most product images on your store won’t be displayed at full size. Instead, resize them to the exact dimensions they’ll be displayed at on your store.
- Shopify’s Built-in Resizer: Shopify offers a handy image resizer within the product editor. Simply upload your image, then adjust the width and height to match the desired display size on your store.
- Third-party Resizing Tools: There are also various third-party tools available for resizing images in bulk, which can be helpful if you have a large product catalog.
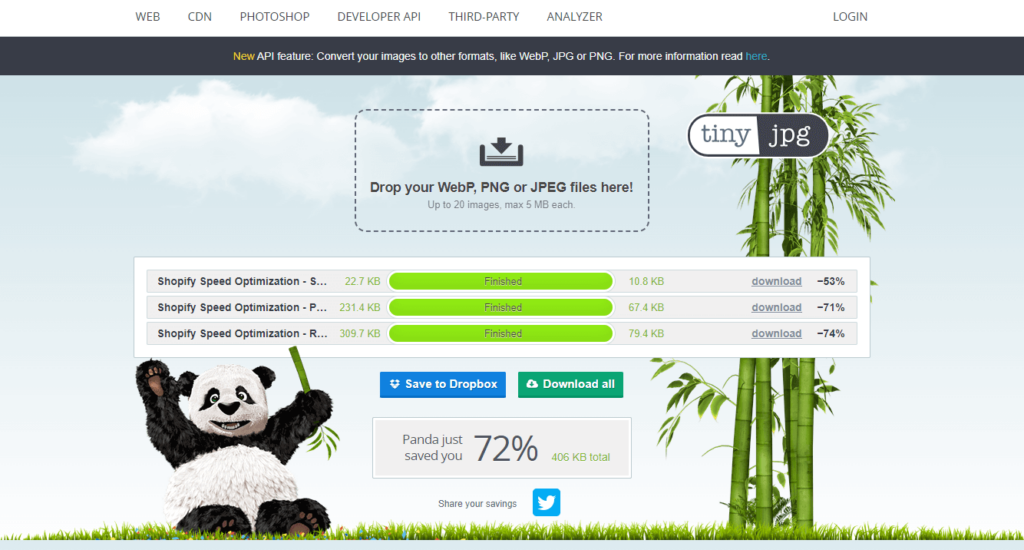
2. Compress Images without Sacrificing Quality:
- Image Compression Tools: Image compression reduces the file size of an image without sacrificing a noticeable amount of visual quality. Tools like TinyJPG or Shopify’s built-in image optimization feature can significantly reduce file size, often by 50% or more.
- Lossless vs. Lossy Compression: There are two main types of compression: lossless and lossy.
- Lossless: Preserves all image data, resulting in a smaller file size but with a potentially lower reduction compared to lossy compression. Ideal for graphics or images with text where maintaining detail is crucial.
- Lossy: Allows for a greater reduction in file size by discarding some image data. This is typically acceptable for product photos where a slight reduction in quality might not be noticeable to the human eye.
3. Choose the Right Image Format:
- Understanding File Formats: Different image formats are suitable for different types of images. Choosing the right format can significantly impact file size and quality. Here are the two most common formats for Shopify stores:
- JPEG (Joint Photographic Experts Group): Ideal for photos with a lot of colors and variations, such as product images. JPEG uses lossy compression, allowing for significant file size reduction without major quality loss for most photos.
- PNG (Portable Network Graphic): Good for graphics with sharp edges, transparency, or text elements. PNG uses lossless compression, which offers smaller file size reductions compared to JPEG, but is essential for maintaining clarity and detail in graphics and logos.
4. Optimize Alt Text for SEO and Accessibility:
- Descriptive Alt Text: While it may not directly impact speed, optimizing your image alt text with relevant keywords is a good practice. It helps search engines understand your images and can improve your SEO ranking. Additionally, alt text provides a description of the image for visually impaired users, enhancing accessibility.
By implementing these user-friendly image optimization techniques, you can significantly reduce the file size of your product images without sacrificing quality. This leads to faster loading times for your Shopify store, a more positive user experience, and potentially increased sales and conversions.
#3 – Leverage Lazy Loading for a Faster Perceived Experience: Prioritize What Visitors See First
Imagine walking into a store and being bombarded with everything on display at once. Lazy loading for Shopify stores works on a similar principle, prioritizing the content that visitors see first and delaying the loading of non-essential elements until they’re scrolled into view. This technique can significantly improve the perceived loading speed of your store, especially on slower internet connections.

How Lazy Loading Works:
- Initial Page Load: When a visitor first arrives at your store, only the content above the fold (the initial portion of the page visible without scrolling) is loaded. This includes essential elements like your logo, navigation bar, and potentially your hero image or featured products.
- Loading as You Scroll: As the visitor scrolls down the page, lazy loading kicks in. Images, videos, and other content below the fold are loaded incrementally, only when they become visible on the screen.
Benefits of Lazy Loading:
- Faster Perceived Speed: Visitors see the core content of your store quickly, creating a more positive first impression. This can be particularly important for users on slower connections who might otherwise experience a significant delay before seeing your products.
- Reduced Initial Load Time: By delaying the loading of non-essential elements, the initial page load time is significantly reduced. This can improve your bounce rate (the percentage of visitors who leave your site after just one page view) and keep visitors engaged.
- Improved Server Performance: Lazy loading reduces the overall amount of data that needs to be loaded at once, which can lessen the load on your server and improve its overall performance.
Implementing Lazy Loading:
- Built-in Theme Functionality: Many modern Shopify themes come with lazy loading functionality built-in. Check your theme settings to see if it offers a lazy loading option.
- Third-Party Apps: If your theme doesn’t have built-in lazy loading, you can find various third-party apps in the Shopify app store that can add this functionality to your store.
Important Considerations:
- User Experience: While lazy loading is a valuable tool, it’s important to strike a balance. Ensure the initial content above the fold is visually appealing and informative enough to keep visitors engaged while the rest of the page loads.
- Testing: Once you’ve implemented lazy loading, test your store thoroughly to ensure all elements load as expected and the user experience remains smooth.
By leveraging Shopify lazy loading effectively, you can create a more streamlined user experience for your Shopify store visitors. The faster your store feels, the more likely they are to stay engaged, browse your products, and ultimately make a purchase.
#4 – App Management: Balancing Functionality with Speed in Your Shopify Store
Shopify apps offer a vast array of features to extend the functionality of your store. From marketing automation to social media integrations, these apps can add valuable tools to enhance your customer experience. However, every app you install adds extra code to your store’s pages, potentially slowing things down. Here’s a breakdown of app management best practices for optimal speed in your Shopify store:

Prioritize Essential Apps:
- Evaluate Needs vs. Wants: Before installing an app, carefully consider whether it’s truly essential for your store’s operation. Many core functionalities can be achieved with native Shopify features or through theme customizations.
- Do Your Research: Read app reviews and compare features before installing. Look for apps that are known for being lightweight and well-coded to minimize the impact on your store’s speed.
- Consolidate Functionality: If you find yourself using multiple apps for similar purposes, explore options to consolidate their features. There might be a single app offering a broader range of features, reducing the number of code snippets added to your store.
App Management Strategies:
- Regular App Reviews: Don’t install and forget. Regularly review your installed apps and uninstall any that you’re no longer using. Unused apps simply add unnecessary code to your store.
- App Update Management: Keep your apps updated with the latest versions. Developers often include performance improvements and bug fixes in updates.
- App Alternatives: The Shopify app ecosystem is constantly evolving. If you find that a particular app is slowing down your store, consider exploring alternative apps that offer similar functionality with potentially better performance.
Benefits of Strategic App Management:
- Improved Store Speed: By minimizing the number of apps and prioritizing essential, well-coded apps, you can significantly reduce the amount of extra code on your store’s pages, leading to faster loading times.
- Enhanced User Experience: A faster loading store provides a more positive user experience for your customers. This can lead to increased conversions and sales.
- Reduced Costs: Some Shopify apps have monthly subscription fees. By strategically managing your apps and eliminating unnecessary ones, you can potentially reduce your overall app expenses.
Remember: Apps can be powerful tools to enhance your Shopify store’s functionality, but it’s crucial to manage them strategically. By prioritizing essential apps, keeping them updated, and considering alternatives for slow-performing apps, you can ensure that your store maintains optimal speed and a positive user experience.
#5 – Minimizing Redirects: Keeping Your Visitors on the Right Path in Your Shopify Store
Redirects are a common practice on Shopify websites, used to send visitors from one URL to another. While they can be necessary in certain situations, excessive redirects can slow down your store’s loading speed and create a confusing experience for visitors. Here’s a deeper dive into minimizing redirects for optimal performance in your Shopify store:

Understanding Redirects:
- Types of Redirects: There are different types of redirects, each serving a specific purpose:
- 301 Redirect (Permanent Redirect): Used to indicate that a page has permanently moved to a new location. This is the preferred type of redirect for SEO purposes.
- 302 Redirect (Temporary Redirect): Used to indicate a temporary location change for a page. These are less common in e-commerce stores.
- Impact on Speed: Redirects require additional steps for a visitor’s browser to complete. Every redirect adds an extra HTTP request, which can add a small delay to your store’s loading speed. While a single redirect might not be noticeable, a chain of redirects can significantly slow things down.
Minimizing Redirects:
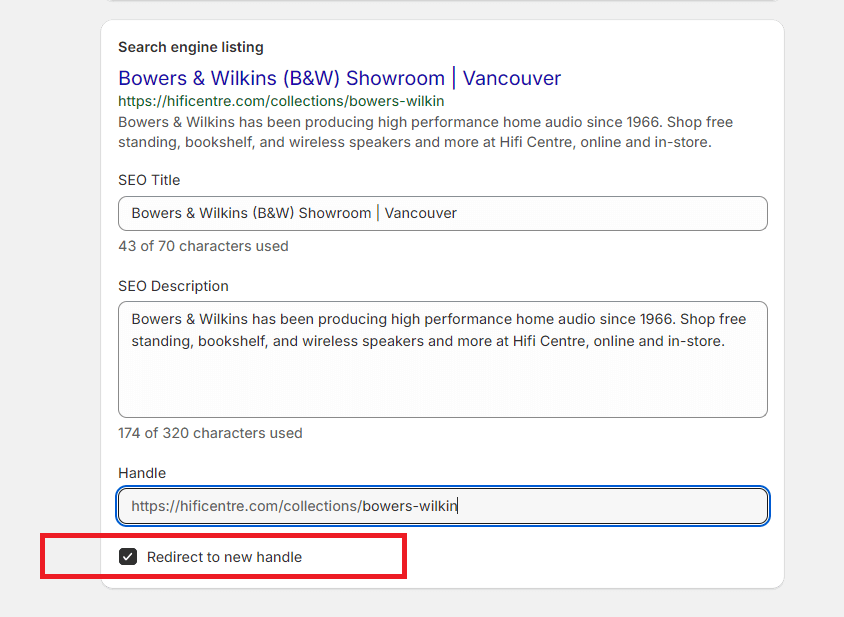
- Clean Up Old URLs: If you’ve changed product URLs or made other structural changes to your store, ensure you’ve implemented proper 301 redirects for the old URLs to the new ones. However, once these redirects are in place, remove any unnecessary redirects from your store’s settings.
- Broken Link Checker: Utilize tools like the Shopify Broken Link Checker app to identify any broken links on your store that might be causing redirects. Fix these broken links by updating them to the correct URLs or removing them entirely.
- Plan for Future Changes: When making changes to your store’s structure or product URLs, plan ahead to minimize the need for redirects. Consider using a consistent naming convention for products and categories to avoid future URL conflicts and the need for redirects.
Benefits of Minimizing Redirects:
- Improved Loading Speed: Reducing redirects eliminates unnecessary HTTP requests, leading to a faster loading experience for your visitors.
- Enhanced SEO: Search engines like Google consider a clean URL structure and minimal redirects as positive factors for ranking. By minimizing redirects, you can potentially improve your store’s SEO performance.
- Better User Experience: Too many redirects can create a confusing experience for visitors. A streamlined navigation structure with minimal redirects allows visitors to find the products they’re looking for quickly and easily.
Remember: Redirects can be a valuable tool in certain situations, but it’s essential to use them strategically and sparingly. By minimizing redirects, you can enhance your store’s speed, SEO, and overall user experience.
#6 – Leveraging Browser Caching: Making Your Shopify Store Feel Faster with Every Visit
Imagine visiting your favorite store and having to wait for all the products to be restocked every single time. That’s essentially what happens without browser caching on a website. Browser caching stores a copy of your store’s pages on a visitor’s device. This allows the pages to load much faster on subsequent visits, creating a smoother and more enjoyable experience. Here’s a breakdown of browser caching and how to leverage it for a faster Shopify store: https://help.shopify.com/en/manual/online-store/web-performance/improving-web-performance

Understanding Browser Caching:
- How it Works: When a visitor first visits your Shopify store, their browser downloads all the files necessary to display the page, including images, stylesheets, and scripts. Browser caching allows the browser to store copies of these files locally on the visitor’s device.
- Benefits of Caching: On subsequent visits, the browser can then use the cached files instead of downloading them again from your server. This significantly reduces the amount of data that needs to be downloaded, leading to a much faster loading experience for returning visitors.
Enabling Browser Caching in Shopify:
- Built-in Functionality: The good news is that most Shopify plans include automatic browser caching. Shopify sets specific cache headers on your store’s pages, instructing visitors’ browsers to store certain files locally.
- Theme Settings: While automatic caching is typically enabled, it’s always a good practice to double-check your theme settings. Some themes might have additional options related to browser caching that you can explore.
- Cache Expiration Times: Cache headers also specify how long a browser should keep cached files before refreshing them from your server. Shopify typically sets reasonable expiration times by default, but you can consult a developer if you have specific needs regarding cache expiration.
Additional Tips:
- Optimize Your Files: While caching helps, it’s still beneficial to optimize your store’s files for size and speed (covered in previous tips like image optimization and code quality). Smaller files download faster, even when cached.
- Consider a CDN (Content Delivery Network): A CDN stores copies of your store’s content on servers around the world. This ensures that visitors, regardless of location, can access your content from the nearest server, further reducing load times. Shopify offers a CDN solution, or you can explore third-party CDN providers.
Benefits of Leveraging Browser Caching:
- Improved User Experience: Faster loading times on repeat visits lead to a more positive user experience for your customers. This can keep them engaged and potentially lead to increased sales.
- Reduced Server Load: By relying on cached files, browser caching reduces the load on your Shopify server, especially during peak traffic periods. This can improve overall store performance and stability.
- SEO Benefits: While not a direct ranking factor, faster loading times are generally considered a positive by search engines. Leveraging browser caching can contribute to a faster store and potentially improve your SEO performance.
Remember: Browser caching is a powerful tool to create a faster and more user-friendly experience for your Shopify store visitors. By taking advantage of built-in caching features and optimizing your store’s files, you can ensure that your store feels fast and responsive for both new and returning visitors.Learn more: https://help.shopify.com/en/manual/online-store/web-performance/improving-web-performance
#7 – Explore AI-Powered Tools To Maximize Your Shopify Speed Optimization Efforts
While the previous tips focus on user-friendly techniques you can implement yourself, there are also automated solutions available to help optimize your Shopify store speed. Here’s a brief overview of how an AI-powered service specifically designed for Shopify speed optimization: Rapilder

What is Rapidler?
Rapidler is a third-party service that utilizes artificial intelligence to analyze and optimize your Shopify store’s performance. It claims to help users achieve a Google PageSpeed score of 90+ on desktop and 80+ on mobile, with loading times under 3 seconds, all without requiring any coding skills. It comes with a 7-Day Free Trial & A Money Back Guarantee.
How Does It Work?
It integrates with your Shopify store and analyzes various aspects that can impact speed, including:
- Image optimization: Rapidler might identify areas for image compression or resizing to reduce file size without sacrificing quality.
- Code minification: The service may streamline your store’s code, removing unnecessary elements and improving overall efficiency.
- App optimization: Rapidler may analyze apps you have installed and suggest potential optimizations or alternatives for those that might be slowing down your store.
- Server-side caching: The service might implement server-side caching techniques to further improve loading times.
Important Considerations:
- Third-Party Services: Are a separate service from Shopify, and using it requires a subscription fee. It’s important to evaluate the cost-benefit analysis for your store before subscribing.
- Integration and Security: Ensure you understand Rapidler’s integration process and how it interacts with your Shopify store. It’s also crucial to confirm their security practices to safeguard your store’s data.
- Not a Replacement: While Rapidler can be a valuable tool, it’s not a replacement for the user-friendly optimization techniques covered earlier. A combination of both approaches can yield the best results.
Benefits of Exploring Ai Solutions:
- Potential for Significant Speed Improvements: Rapidler’s AI technology might identify areas for optimization that you might have missed, potentially leading to significant speed improvements for your store.
- Reduced Technical Expertise Needed: If you’re not comfortable with code or technical aspects of website optimization, Rapidler can automate the process, making speed optimization more accessible.
- Focus on Running Your Business: By outsourcing speed optimization to Rapidler, you can free up your time and focus on other aspects of running your Shopify store.
Remember: Carefully consider the cost, security practices, and potential benefits of Rapidler before subscribing. The user-friendly optimization techniques covered earlier provide a strong foundation for a fast Shopify store. Rapidler can be a valuable addition if you’re looking for further optimization and minimal technical involvement.
To get a free Shopify marketing training course: Click Here >>