How To Improve Shopify Store Speed Manually For Free

Introduction
If you want to learn how to improve your Shopify store speed and page load speed in a few simple steps, then please keep reading this post or you can watch my YouTube Video below:
I’m Kristin Mark and I’m the owner and founder of a multi-award-winning SEO and growth marketing agency called Kristin Mark Digital which I established back in 2010.
Along with my expert team, I have developed one of the world’s best Shopify 2.0 theme for SEO and it’s also one of the fastest themes too so you can be sure what I’m about to teach you actually works.
Why is Page Load Speed Important?
Page load speed is crucial for e-commerce stores for a variety of reasons, spanning from user experience to search engine rankings. Here are some key reasons why it’s important:
- User Experience (UX): Online shoppers expect a seamless experience. A slow-loading website can be frustrating, leading to a negative user experience. Users are likely to abandon a site if a page takes too long to load.
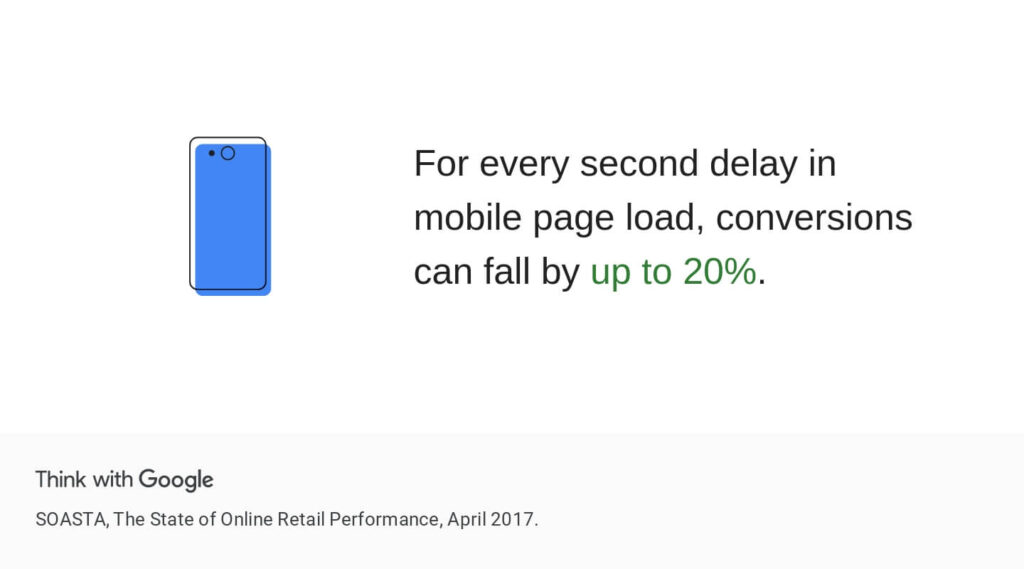
- Conversion Rates: Page load speed has a direct impact on conversion rates. Faster-loading pages tend to have higher conversion rates. A delay of even a second can result in significant drops in conversions (see below for Google’s own stats).
- Search Engine Ranking: Google and other search engines consider page load speed as a ranking factor. Faster websites are more likely to rank higher in search results. This is especially important for e-commerce sites that rely on organic traffic.
- Mobile Users: With a growing number of users shopping on mobile devices, optimizing for mobile speed is essential. Mobile users often have less patience for slow-loading sites, especially if they are on the go.
- Bounce Rate: Slow-loading pages can lead to higher bounce rates. If a visitor lands on your site and it takes too long to load, they are more likely to leave without engaging further.
- Cart Abandonment: Slow page load speeds during the checkout process can result in cart abandonment. Users don’t want to wait too long to complete a purchase.
- First Impression: For many users, the speed of your site will be their first impression of your business. A slow website can give the impression of unprofessionalism or unreliability.
- Operational Efficiency: Fast-loading pages can also benefit backend operations. For instance, during high-traffic sales events (like Black Friday), a fast and efficient site can handle more users, process more transactions, and reduce the risk of crashes.
- Competitive Advantage: In the competitive world of e-commerce, offering a fast and smooth online experience can set you apart from competitors. Customers might choose to shop with you over a competitor solely based on the better online experience you offer.
- Cost Efficiency: A faster website can reduce server resources needed to handle user requests, leading to potential savings in hosting costs.
- Increased Engagement: Fast-loading pages encourage users to explore more pages on your website, increasing the chances of them finding other products they might be interested in.
In conclusion, page load speed is not just a technical metric; it has significant business implications. Investing in optimizing the load speed can lead to better user experience, higher rankings, increased conversions, and ultimately more revenue for e-commerce stores.
Google suggests that 20% of conversions are lost for every 1 second of page load speed so maintaining the fastest possible time on both mobile and desktop is essential for conversion rates as well as for maintaining and improving your rankings.

Every ecommerce platform has its speed issues and Shopify is no different. They all just have slightly different issues that need to be addressed.
With Shopify, there are three key elements that slow your store and page speed down and I’ll explain them here.
What Causes Slow Page Load Speed on Shopify?
Shopify is a cloud-based platform, so you can never access 100% of the code base to do exactly what you want and need it to do to perform as fast as possible in the search engines.
Don’t get me wrong, the OS 2.0 core of the platform is very very fast, but once you add a theme to the code, that is when things start getting sluggish.

Here are some specific reasons related to Shopify:
- Themes and Templates: Not all Shopify themes are optimized for speed. Some themes, especially those with a lot of features or customizations, can be bulky and slow down your site.
- Large Images or Media: Uploading unoptimized images is a common issue. High-resolution images can significantly increase load times. It’s essential to compress and optimize images for the web.
- Too Many Apps: Installing numerous apps or plugins can slow down a Shopify store. Every app might add additional resources (JavaScript, CSS) and HTTP requests.
- Unoptimized Apps: Not all apps are well-coded. Some might be resource-intensive or not optimized for performance, leading to slower page load times.
- External Scripts: Third-party scripts, such as trackers, analytics, or chatbots, can slow down a website if they aren’t optimized or if they experience issues on their end.
- Render-blocking JavaScript and CSS: These are resources that prevent a page from displaying content until they’re fully loaded. They can significantly delay the perceived load time for users.
- Server Response Time: While Shopify hosts stores on its infrastructure, occasionally there might be server-side delays, although these are typically rare.
- Too Many HTTP Requests: Having many individual elements (like scripts, stylesheets, images) can lead to many separate HTTP requests, which can slow down page loading.
- Lack of Browser Caching: Not utilizing browser caching means resources on your site (like images) have to be reloaded from the server on subsequent visits, instead of being loaded from the local cache.
- Using Large Slideshows or Carousels: While visually appealing, these can be heavy and can slow down a page if not implemented correctly.
- Not Using Content Delivery Network (CDN): Shopify does use a CDN, but if assets are hosted outside of Shopify’s built-in solutions, they might not benefit from this.
- Unminified Code: Bulky CSS or JavaScript files that aren’t minified can add unnecessary weight to your site.
- Inefficient Liquid Code: Shopify uses the Liquid templating language. Inefficient or redundant Liquid code can cause increased server processing times.
- Mobile Optimization Issues: If a store isn’t optimized for mobile users, it can load slowly on mobile devices.
- Redirects: Multiple or unnecessary redirects can add extra time to page loading.
For anyone experiencing slow load times on Shopify, it’s essential to diagnose the exact cause.
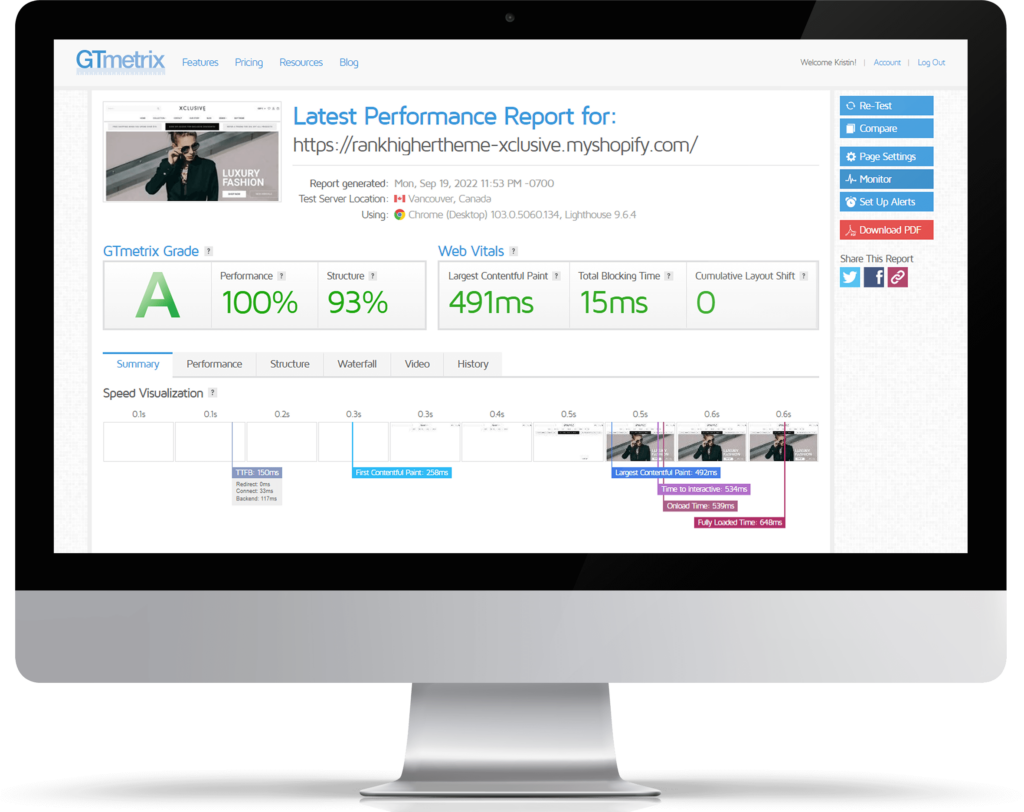
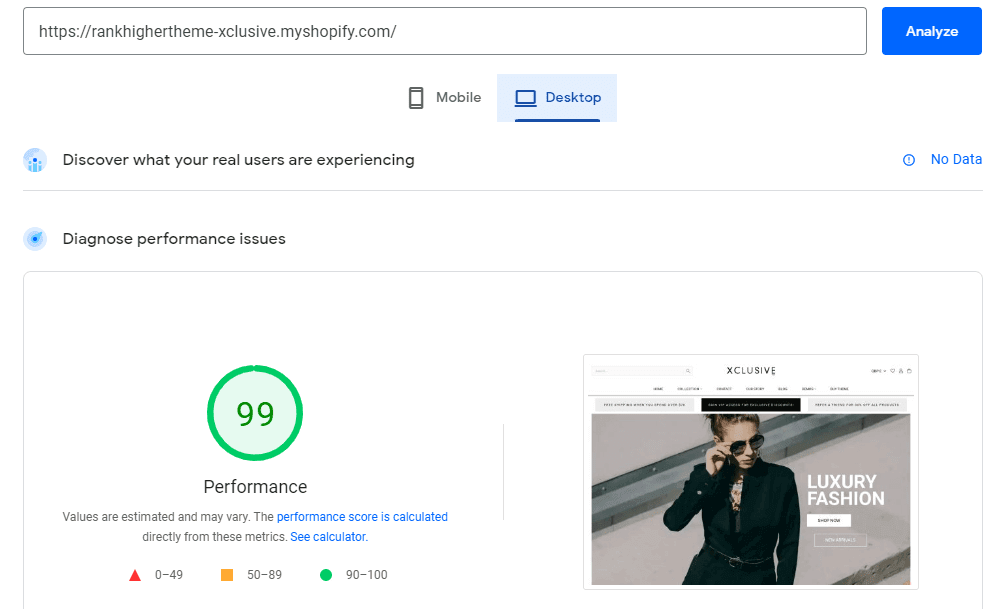
Various tools, like Google’s PageSpeed Insights, GTmetrix, or Shopify’s built-in speed report, can help identify and address performance bottlenecks.
What Is A Good Shopify Speed Score?
Shopify’s speed score is a measure provided by Shopify to its merchants to give them an idea of how fast their store loads on mobile and desktop devices.
It’s an important metric because the loading speed of a store can greatly influence the user experience and conversion rates.

The speed score is calculated based on the Lighthouse performance metrics, which is an open-source tool developed by Google. Lighthouse evaluates a number of performance metrics, such as First Contentful Paint (FCP), Speed Index, Time to Interactive (TTI), First Meaningful Paint (FMP), and First CPU Idle, among others.
The score ranges from 0 to 100, with higher scores indicating faster sites. Here is a general interpretation of what constitutes of a good Shopify speed score:
- 90-100 (ridiculously fast)
- 50-89 (very good to moderate)
- 0-49 (slow)
It’s important to note that the speed score is not a measure of your site’s overall performance, but a snapshot of its performance at a specific point in time.
Factors such as the user’s device, browser, location, internet connection, and the specific pages they visit can all affect the actual load time.
Shopify recommends improving the speed score by optimizing images, using a fast and responsive theme, reducing the number of apps installed, and other best practices for web performance.
So, the theme that you use, and how well your theme has been designed, coded, and optimized plays a significant role in your store’s overall page load speed.
At the moment, Shopify store themes only have a PageSpeed Insights Score requirement of 60/100 for mobile and desktop which for me, is far too low so my advice is the following.
How To Test Your Store Speed:

> Open up Google’s PageSpeedInsights Tool
> Enter your homepage URL
> Flip between Mobile & Desktop
> Repeat the process for a collection page and a product page
Take the average of each of those scores and that’s basically what your page load speed score is.
I’d advise you should be 90+ on both mobile and desktop, if your theme is not, you have issues. Test your potential theme choice too – if it’s difficult to get a URL to test – get examples from the theme developer of stores using the theme so you can test it.
Don’t forget, a BASIC theme with hardly any functionality will be extremely fast, but as soon as you start adding features and functionality, Google Analytics code, tracking codes and email pop-ups, etc, that’s when you start getting slower page load speeds.
Images
Images on your store can have an enormously detrimental effect on your page load speed score.
One of the biggest mistakes designs, developers, and retailers make is that they put a website image up that is not resized correctly for the container within which it sits. What do I mean by that?
Okay, so on one of our themes for example, our homepage slider container image size is 1800 pixels wide and 600 pixels deep.
If you’ve put an image up that is three times the size of that, it is going to significantly reduce your page load speed.
You must resize the images for the correct sizes for the containers within which they sit and then, optimize them using a specialist software tool.
Don’t let your designer tell you that they’ve optimized your store images through PaintShop Pro. You can do that within there, but it’s nowhere near as good as the next tool I’m going to show you, as it just blurs the image quality.
How To Optimize Your Images For Speed On Shopify

> Check every image on your homepage is reseized exactly to the size of the container within which it sits.
> Right-click on the image with your browser inspect tool and note the size of the image container
> Download the image (or open the original image)
> Open up an image editing software on your PC or Mac
> Resize the image to the correct container size
> UPLOAD the image to TINJPG (free tool)
> DOWNLOAD the optimized image
> UPLOAD the image to the store
You can repeat the process for collection page images and product page images. If not, at least download, optimize and upload again to your collection pages and product pages using Tinjpg free image optimization tool.
No image app in the world can do the above so don’t waste your money on image apps and do it properly. Time consuming yes, but what a difference this will make!
No one said SEO and speed optimization was easy!
Apps
The more apps you use, the more JavaScript is injected into your theme’s code, and the more apps you use, the slower your store will be, it’s as simple as that.
I’ll be honest, it’s difficult to explain why so I asked ChatGPT to give me a helping hand…
JavaScript is typically loaded and read by the browser during the page-loading process. Here’s a step-by-step breakdown of what happens:
- Downloading: First, the browser downloads the HTML document of the webpage. As it parses the HTML, it encounters references to external resources such as stylesheets, images, and JavaScript files. When the browser comes across a <script> tag that references an external JavaScript file, it sends a request to download that file.
- Parsing: Once the JavaScript file is downloaded, the browser begins parsing it. This is the process of converting the text of the code into an internal format that the browser can work with.
- Compilation or Interpretation: The JavaScript engine in the browser then takes the parsed code and either compile it to machine code or interprets it directly. JavaScript is a just-in-time (JIT) compiled language, which means that it is compiled during execution, not ahead of time.
- Execution: After compilation or interpretation, the JavaScript code is executed. This is when the effects of the code start to become visible on the webpage. JavaScript can interact with the Document Object Model (DOM) of the webpage to manipulate elements, respond to user interactions, perform calculations, and more.
- Blocking and Asynchronous Loading: JavaScript is blocking by default, meaning it halts the rendering of the HTML document until the script has been downloaded, parsed, and executed. However, developers can use the async and defer attributes to modify this behavior. async makes the script load asynchronously, meaning it doesn’t block the HTML parsing but executes it as soon as it’s ready. defer also makes the script load asynchronously, but it guarantees execution only after the HTML document has been fully parsed.
Please note that modern JavaScript allows the use of modules, which can slightly modify this process. Modules are downloaded and parsed in a non-blocking manner, and their execution can be controlled in a more granular way.
JavaScript can slow down a webpage’s load speed for several reasons:
- Large File Sizes: JavaScript files can be large, which can take longer to download and execute. Minifying and compressing JavaScript files can help to mitigate this issue.
- Synchronous Loading: If JavaScript is loaded synchronously, it means that the browser must stop rendering the HTML of the page until the JavaScript file is completely loaded and executed. This ‘blocking’ behavior slows down the loading of the page. Using the async or defer attributes can ensure that JavaScript is loaded asynchronously, improving page load times.
- Complex Calculations or Manipulations: JavaScript is often used for complex tasks, such as manipulating the DOM, handling events, and calculating values. These tasks can be time-consuming, especially for slower devices or devices with limited processing power.
- Network Latency: If JavaScript files are hosted on another server, network latency can slow down the page load speed. This is the delay caused by the time it takes for a data packet to travel from one point to another.
- Unoptimized Code: Poorly optimized code can slow down the performance of JavaScript. For example, inefficient loops, unnecessary variables, and redundant function calls can all increase execution time.
- Excessive HTTP Requests: Each external JavaScript file represents a separate HTTP request. More requests mean more round trips to the server, which can slow down the page. Bundling scripts into a single file can help to reduce the number of HTTP requests.
- Render-blocking: If your JavaScript is manipulating the DOM (Document Object Model) or CSSOM (CSS Object Model), it can block the rendering of the page, causing a delay in the visible rendering of the page.
It’s important to note that JavaScript is not inherently slow, but how it’s used can significantly impact the performance of a website. Proper optimization techniques can greatly improve the speed of a site using JavaScript.
There you go, simple! Haha! Basically with Shopify, the more apps you add, the slower your store and page load will be.
How To Check Apps That Slow Your Shopify Store Down

- Run a page load speed test before adding an app
- Try and make a note from the app docs what code the app will install and into which Liquid files
- Install the app
- Clear your cache
- Run the page load speed test in section 1 a few times to see what impact the app has had on your page load
- Keep, remove, or test others based on your app
PLEASE NOTE: uninstalling an app from Shopify does not always remove the code it injected into your store. Find out where the code was and check it has been removed thoroughly.
If you are unsure how to do this yourself, email the app developer and get instructions on how to remove the code, or get them to do it for you!
Conclusion
So if you want to improve your Shopify store speed manually for free…
#1 – Have an optimized theme that has been designed and built by people who know what they’re doing like us RankHigherTheme®.
#2 – Make sure all images on your store are resized and optimized correctly.
#3 – Use as few apps as possible and check which ones are causing the problems if you want your store to load as fast as possible.
Advanced reading:
7 User-Friendly Shopify Speed Optimization Hacks
One thought on “How To Improve Shopify Store Speed Manually For Free”